People often use Google PageSpeed Insights tool to identify potential performance improvements by correcting the warnings. While I generally advise clients to focus on first byte and page load time rather than scores since they matter more for SEO, my client on Codeable required good scores on Google PageSpeed Insights in order to get into the beta User First Adsense program launched in August. I fixed everything I could (get in touch on Codeable if you need help!) so the only remaining warnings on the tool where to fix Google’s own assets and services!
I will be posting the old scores and how I improved them next week :).
These ironic errors by Google PageSpeed Insights tool from Google Analytics and AdSense can deny you getting into the beta User First AdSense program!?
Google will reward you for using AdSense and being a good content creator along with an invitation to Stay on track with the User First program.
If you cannot see the image below please disable your Adblocker
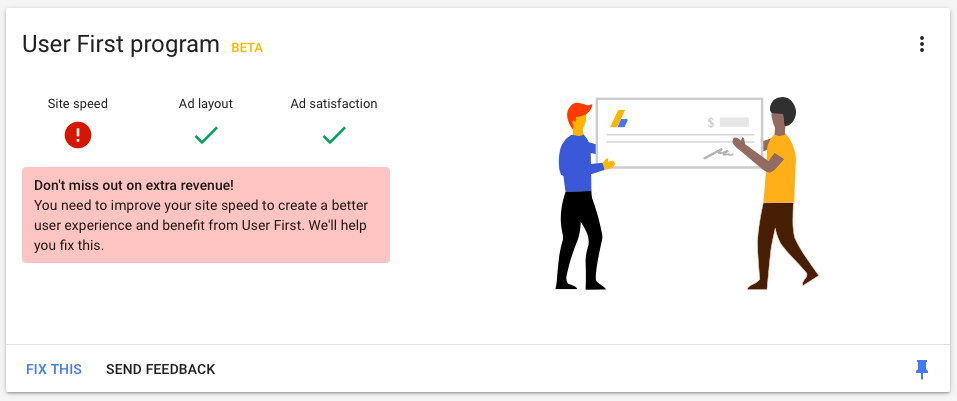
After you click Tell me more, you will see this check (disable Adblockers to see this image) and guess what the Site speed warning Fix this links to?
You guessed it, Google PageSpeed Insights! These errors were all fixed and outlined in this post, let’s see what’s leftover.
One customer support representative ran out of patience with PageSpeed Insights!
Let’s dive into the warnings like possible optimizations of leverage browser caching and optimizating images.
Desktop Warnings
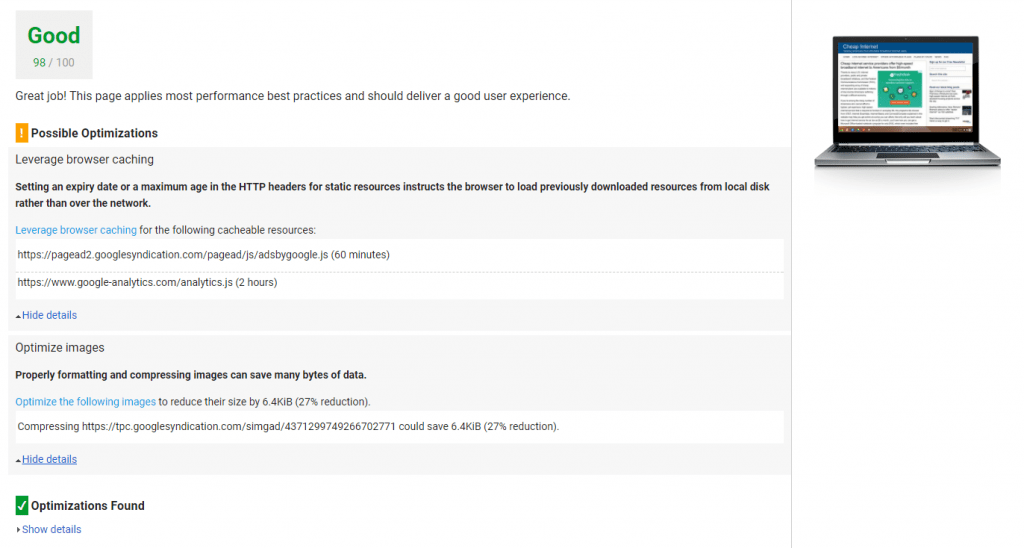
Getting in the Good range can be pretty challenging, this site is scoring 98/100.
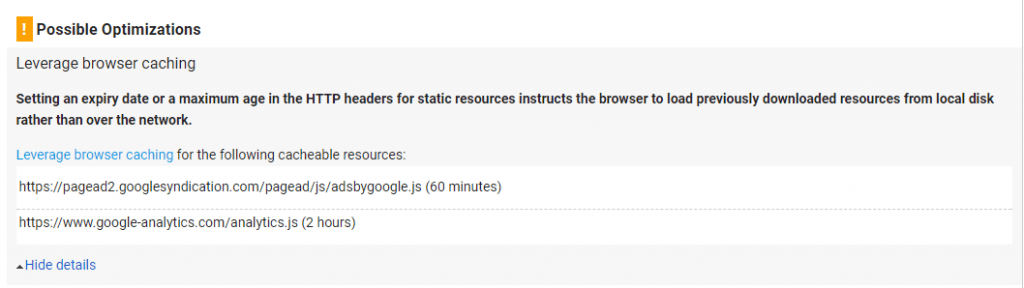
Let’s zoom in a little closer to the Possible Optimizations Google’s tool suggests.
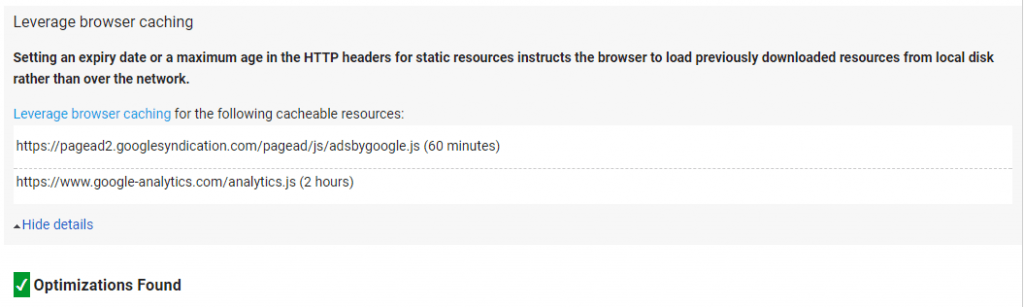
Google is asking me to leverage browser caching for the adsbygoogle.js and the analytics.js.
Browser caching is a way to tell a user’s browser to keep a local cached copy of a file so it doesn’t have to re-request it every time a page is accessed.
Unfortunately since Google’s javascript files are on their own servers, this isn’t something we can change or alter, that’s Google’s job!
The only way to alter these would be to self-host them on your own server and set the Cache-control and/or Expires headers yourself, something that is not recommended!
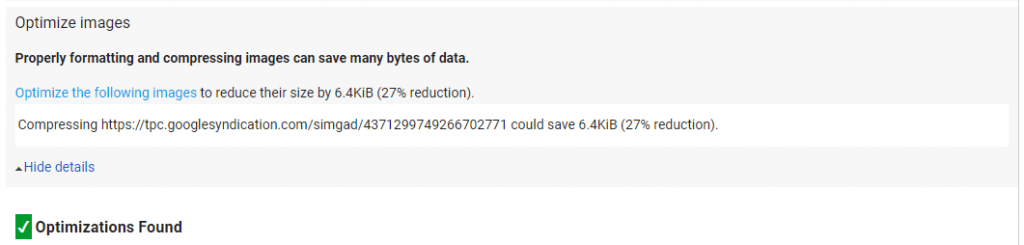
The next complaint is for Optimize Images.
When you use Google AdSense, the images are delivered from Google’s CDN. This image below is an ad delivered by Google AdSense and because it is hosted on Google’s servers, they are in control of that image.
It looks like Google doesn’t require Adsense publishers to optimize their own images and Google has no forced optimization when publisher submit their ad images!
Let’s check out the mobile warnings from the PageSpeed Insights tool.
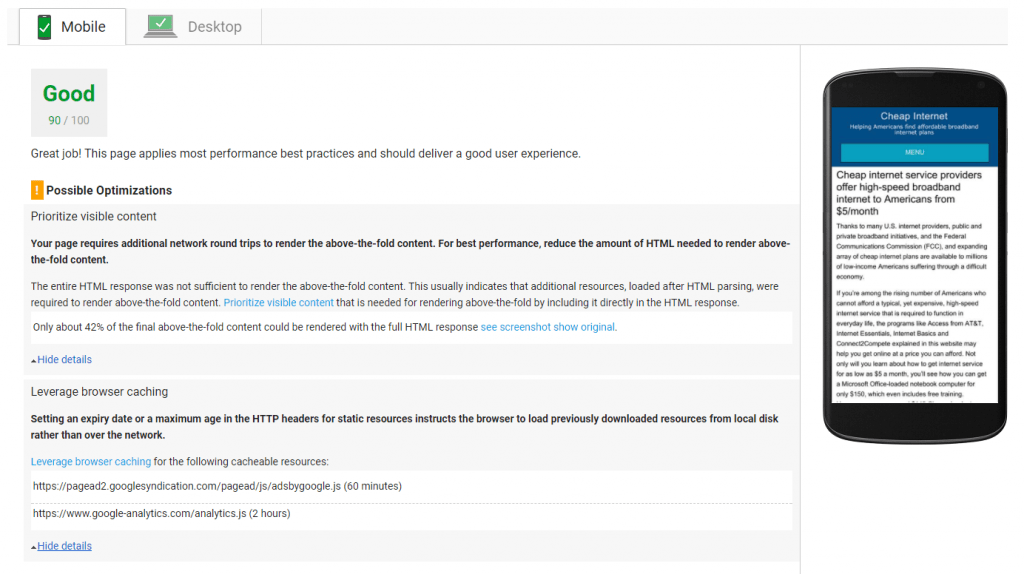
Mobile Warnings
Mobile is scoring 90/100 after my optimizations, not too shabby!
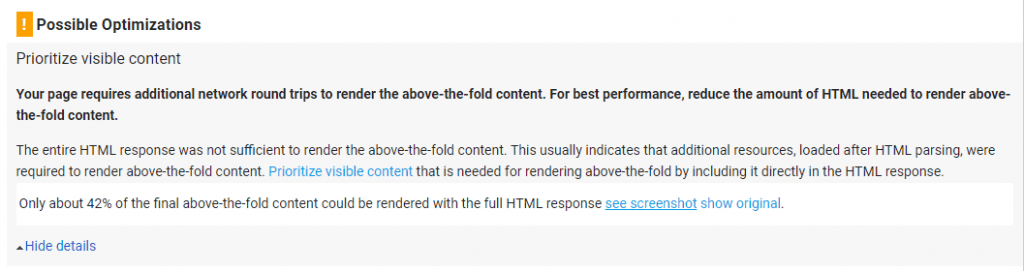
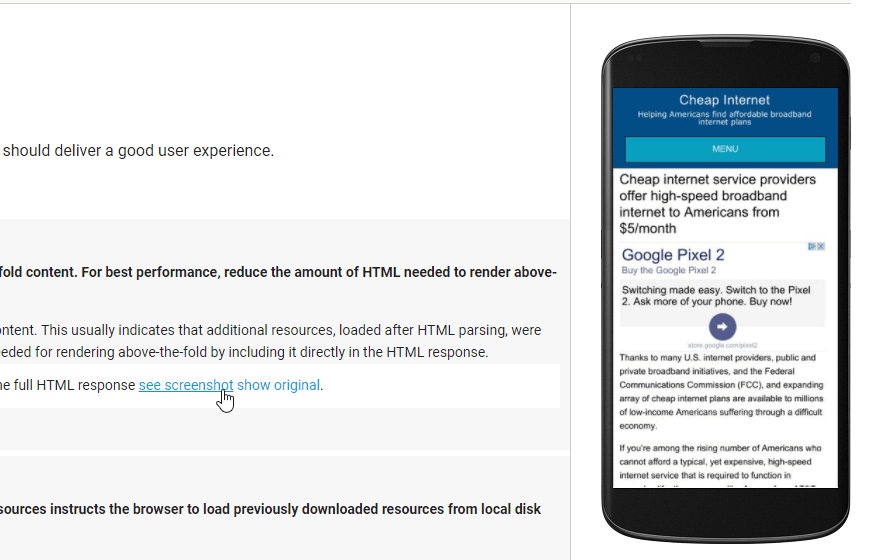
Under Prioritize visible content, we are being told the HTML response is missing the required code for all of the above the fold content (i.e. in your screen’s view).
If you click see screenshot to show original, guess what you see? The Google ad for the Google Pixel 2 is the problem!
Now let’s look at the Leverage browser caching warnings.
These are the same as the Desktop warnings, since these are on Google’s servers there is nothing we can do besides self-hosting the javascript files ourselves.
I hope this posts helps some of you obsess less over the suggestions in the PageSpeed Insights tool.
If you would like assistance improving your page load times or scores please find me on Codeable.










2 thoughts on “Funny Google PageSpeed Insights Errors from AdSense + Analytics”
Comments are closed.