SVGs are a great way to have losslessly scalable vector images. Unlike other image types like png and jpg, svgs can be gzipped to compress them even further. Gzip compression can reduce file size dramatically. For example, you can shrink SQL files so they are 10% of their original size.
This tutorial will show you how to measure the benefits of gzipping SVG files, enabling SVG gzip compression in nginx and verifying the gzip compression is working using pingdom.
Test Benefits of gzipping SVG Files
Download a test svg to compress with gzip
cd /tmp
wget https://upload.wikimedia.org/wikipedia/commons/e/ec/Arctic_big.svggzip the svg file and give it a new name Arctic_big.svg.gz so we can easily compare the size
cat Arctic_big.svg | gzip > Arctic_big.svg.gzList the size of the /tmp directory and only display files that contain Arctic.
ls -lh /tmp | grep ArcticThe large Arctic SVG went from 1.5 MB to 424 KB after gzipping it
That is under 33% of its original size!
-rw-r--r-- 1 wpbullet wpbullet 1.5M Oct 7 2013 Arctic_big.svg
-rw-r--r-- 1 wpbullet wpbullet 424K Feb 13 03:08 Arctic_big.svg.gzTo see detailed statistics you can use gzip with the -l switch
gzip -l Arctic_big.svg.gzYou will see the compressed and uncompressed sizes as well as the compression ratio
compressed uncompressed ratio uncompressed_name
433649 1468466 70.5% Arctic_big.svgLet’s enable gzip in nginx as well.
Enable SVG gzip Compression in nginx
Make sure you have svg in your mime types (should be there by default)
sudo nano /etc/nginx/mime.typesFind the image line or add it if it is missing
image/svg+xml svg svgz;Open nginx.conf
sudo nano /etc/nginx/nginx.confFind the gzip types line and add image/svg+xml to the end of the line as shown below
##
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
#compression level
gzip_comp_level 6;
gzip_min_length 1000;
gzip_buffers 16 8k;
gzip_http_version 1.1;
# files to gzip
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/svg+xml;or you can organize the gzip types like this for easier readability
gzip_types text/plain
text/css
text/javascript
text/xml
application/json
application/javascript
application/x-font-ttf
application/xml
application/xml+rss
# add svg
image/svg+xml;Test the nginx configuration
sudo nginx -tIf it worked then reload nginx
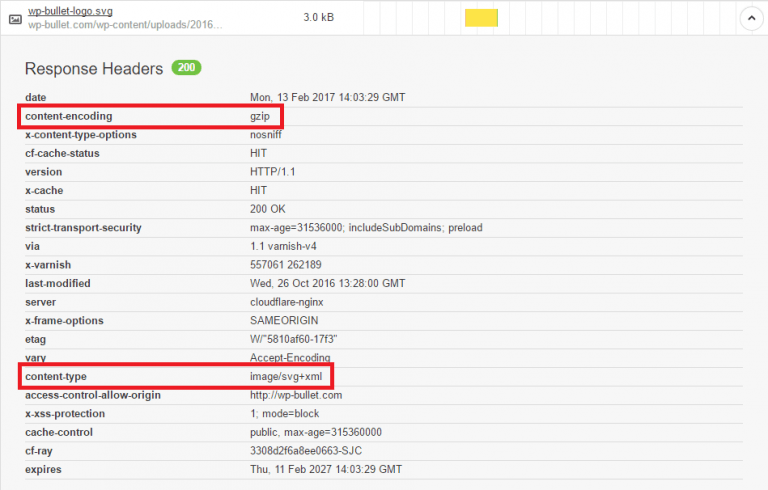
sudo service nginx reloadYou can verify gzip is working for svg files by using pingdom.
Find your svg file and click the down arrow on the right.
Check the content-encoding header, you can also see the content-type header value
Sources
nginx Mime Types and gzip
nginx Server configs
Large Arctic SVG
gzip Commands


Thanks! Easy to follow and easy to understand 🙂
Glad to hear that Diego!